반응형
Prisma Schema
프리즈마는 데이터베이스 액세스를 위한 모던한 ORM(Object-Relational Mapping) 도구이며, 데이터베이스 스키마와 연결된 타입세이프한 API를 생성합니다. 이를 통해 개발자는 데이터베이스와의 상호 작용을 더욱 쉽게 만들 수 있습니다.
SETTING
- 개발환경 : NestJS , Typescipt, Prisma, MacOS
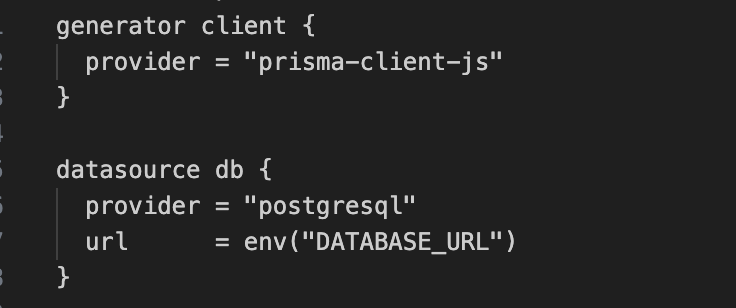
- 데이터베이스 설정
- prisma와 같이 사용할 데이터베이스를 설정한다.
- Prisma CLI 설치
$ npm i -D prisma
- npm 패키지 매니저로 prisma 패키지를 개발 의존성으로 설치
- 이제 npx로 prisma 커맨드를 사용할 수 있다.
- Prisma 초기화
$ npx prisma init
- prisma 디렉터리가 자동으로 생성되고 /prisma/schema.prisma 파일이 자동으로 생성된다.
- DB연결

- 사용하는 DB를 연결해준다. 우리는 postgreSQL를 사용했다.
schema 작성하기
- 예시
model User {
id Int @id @default(autoincrement())
username String @unique
email String @unique
createdAt DateTime @default(now()) // 생성 일시
posts Post[] // 사용자가 작성한 게시물
}
model Post {
id Int @id @default(autoincrement())
title String
content String
createdAt DateTime @default(now()) // 생성 일시
user User @relation(fields: [userId], references: [id])
userId Int // 게시물의 작성자(User) ID
}- @id Database에서 PRIMARY KEY값. 모든 model안에 이 필드가 존재해야 한다.
- @default(autoincrement()) 해당 필드가 자동 증가
- @unique Database에서 UNIQUE값
- @relation 관계를 정의하고 다른 테이블과 연결. 여기서 fields는 ‘Post’ 모델에서 사용하는 ‘userId’ 필드를 나타냄. references는 ‘User’ 모델의 ‘id’ 값임을 알려줌
- @default(now()) 해당 필드가 현재 시간으로 기본값을 설정하도록 합니다.
- @updatedAt 자동으로 update 된 시간을 저장
schema 적용하기
- schema validate
npx prisma validate- 스키마 유효성 검사. 구문 오류를 확인하고 데이터베이스와 호환되는지 확인해 준다.
- schema format
npx prisma format
- 스키마 파일을 자동 정렬해 가독성을 높여준다. VSCode의 ESLint 같은 느낌
- 대충 적고 터미널에 아래 명령어 입력하면 된다
- Prisma Client 생성
npx prisma generate
- 프리즈마 클라이언트는 데이터베이스와 상호 작용하기 위한 강력한 ORM도구
- 스키마가 변경될 때마다 프리즈마가 변경 사항을 반영하기 위해 프리즈마 클라이언트를 다시 생성해야 한다.
- 프리즈마가 정의된 데이터 모델을 기반으로 클라이언트 코드를 생성한다. 생성된 코드는 프로젝트 내의 특정 위치에 저장된다
- 결론 : 스키마 생성 및 수정 후 마지막엔 이 명령어를 입력해 주면 된다.
- Database migration 생성
npx prisma migrate dev --name init- 소프트웨어 개발에서 데이터베이스 스키마의 변경 또는 업데이트를 관리하는 프로세스
- 새로운 마이그래이션을 생성. ‘ init ’에 마이그래이션 파일 이름 넣기
- 데이터베이스에도 적용.
-
npx prisma migrate deploy- 마이그래이션을 배포하고 데이터베이스에 적용.
- 이 명령어를 실행하면 프리즈마가 생성된 마이그래이션 파일을 실행하여 데이터베이스 스키마를 업데이트한다.
- 저는 이 명령어는 사용하지 않았습니다.
npx prisma db push- migrate를 사용하지 않고도 바로 위 명령어를 사용할 수 있다.
- 데이터베이스에 스키마 변경사항을 바로 적용하여, migration 파일에 변경사항이 남지 않는다.
- 데이터 충돌 등의 문제로 초기화 될 수 있음!
- Prisma는 다양한 API를 제공한다.
- prisma.user.findMany(): User 테이블에서 모든 데이터를 조회
- prisma.user.findFirst(): User 테이블에서 조건에 맞는 레코드 중 첫 번째 레코드 조회
- prisma.user.findUnique(): User 테이블에서 하나의 데이터 조회
- prisma.user.create(): User 테이블에 새로운 데이터를 생성
- prisma.user.update(): User 테이블에서 데이터를 수정
- prisma.user.delete(): User 테이블에서 데이터를 삭제
- prisma.user.upsert(): User테이블에 수정하거나 없으면 생성 (update or create)
참고
공감 피드백 댓글은 환영입니당
반응형
